【SwiftUI】 タイトルTextの下にサブタイトルTextをつける / Textの間に余白を入れる

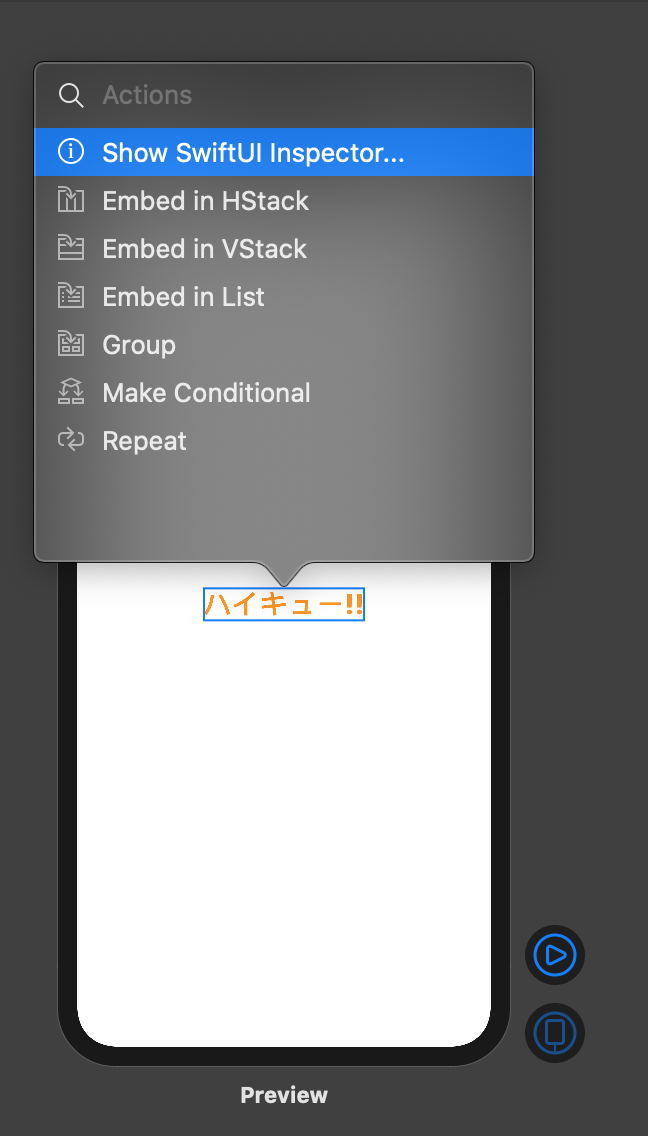
この記事の概要 SwiftUIで、.subheadLineプロパティを使って、サブタイトルを設定すると同時に、VStackや Hstackの使い方もマスターします。 目次 この記事の概要 目次 前回からの変更点 タイトルTextにサブタイトルを導入しよう サブタイトルにHStackViewを導入してViewを分割しよう 余白を入れよう まとめ 前回からの変更点 よくよく考えたら、ハイキュー!!のロゴってオレンジじゃん......... ということで修正 Text ( "ハイキュー!!" ) . font (. title ) . fontWeight (. heavy ) . foregroundColor ( Color . pink ) から、 Text ( "ハイキュー!!" ) . font (. title ) . fontWeight (. heavy ) . foregroundColor ( Color . orange ) に修正。 タイトルTextにサブタイトルを導入しよう まず、ライブプレビュー画面になっている方は、スマホの横に青い円ボタンがあると思うので、それをクリックしましょう。そのボタンをクリックすれば、再生ボタンみたいなアイコンになると思うので、そうなっていれば大丈夫です〜! 続いて、ハイキュー!!のテキストをクリックします。ここで注意しなくちゃいけないのは、普通にクリックするのではなく、 「⌘commandキー+クリック」 でクリックすることです。普通にクリックしても、出てこないので要注意してください。 [図1]クリックすると出てくるリスト こんな画面が出てきましたらですね、[Embed in Vstack]をクリックしてあげます。 struct ContentView : View { var body : s